MoneeD
[망고보드]카드뉴스 만들기 강의에서 알게된 썸네일, 카드뉴스 컨텐츠 제작 플랫폼- 기능과 사용법 소개 본문

최근에 대학교에서 진행하는 카드뉴스 만들기 강의를 들었습니다. 카드뉴스는 요즘 대외활동 시에 많이 요구하는 컨텐츠 입니다. 특히 인스타그램이나 페이스북 같은 SNS에서 흡입력 있게 볼 수 있어서 매우 빈번하게 사용되고 있습니다. 그렇기 때문에 카드뉴스와 관련된 역량을 키우기 위해서 강의를 들었는데 카드뉴스를 편리하게 만들 수 있는 망고보드라는 플랫폼이 블로그 썸네일이나 동아리 포스터 등등 대학생이나 블로거들에게 유용하게 쓰일 것 같아서 소개합니다.
특히 기존에 포토샵을 사용하고 있었는데 미적 능력이 뛰어나지도 않을 뿐더러 포토샵 능력도 부족하기 때문에 이 플랫폼을 유용하게 사용할 것 같습니다. 이 썸네일 또한 망고보드를 통해 제작 해 보았습니다. 망고보드를 사용하면서 느낀 장점은 일단 저작권 걱정이 없다는 점, 이미지를 편하게 찾을 수 있다는 점, 기존 템플릿이 있어서 편하게 제작할 수 있다는 점이 있습니다. 그 외에도 투자시간 대비 결과물의 퀄리티가 굉장히 높다는 점이 엄청난 장점인 것 같습니다.
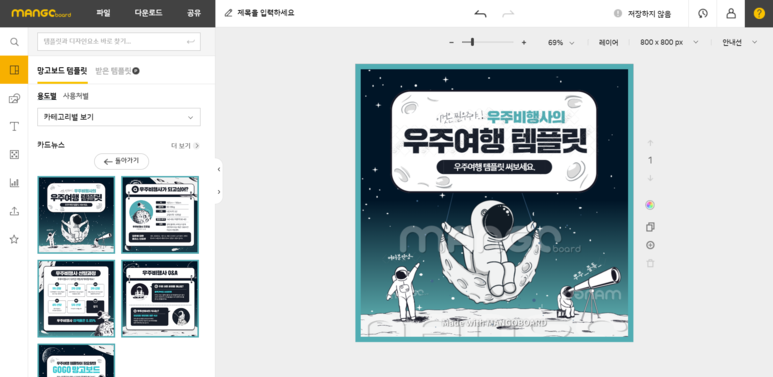
단점은 구매를 해야지 이용할 수 있는 서비스가 많다는 것입니다. 일단 위의 포스터를 보면 볼 수 있듯이 'MADE WITH MANGOBOARD'라는 문구가 써있는데 저 워터마크를 없애고 싶으면 유료버전을 결제해야 합니다. 또한 \표시가 있는 이미지나 아이콘, 폰트들이 있는데 유료 결제를 하지 않으면 이미지나 아이콘, 폰트에도 워터마크가 나오기 때문에 워터마크가 불편하면 결제를 해야합니다. 마지막으로 PPT애니메이션 효과처럼 동영상 저장하기가 있는데 이건 결제를 해야만 사용할 수 있고 결제 종류에 따라 다운받을 수 있는 장 수가 달라집니다. 그렇지만 이 기업도 돈을 벌어야 하니 유료결제는 어쩔 수 없다고 생각하고 워터마크가 있어도 충분히 사용할 만 해서 많이 사용하거나 업무상 사용하는게 아니라면 굳이 결제 안해도 사용할만 한것 같습니다.
진짜 다른걸 다 떠나서 노력대비 결과물 질이 정말 맘에든다! 하지만 나는 이걸 통해 얻는 이익이 거의 없기 때문에 유료결제는 아마 하지 않을 것 같다.
사용법 소개
1. 로그인 하고 마이페이지에 나의 작업에 들어가서 '새로운 템플릿 제작하기'를 누른다.

2. 본격적인 영상을 시작하기 전에 배경의 크기를 정해야 합니다. 배경크기를 까먹고 원하는 형태로 바꾸지 않으면 다 만들고 나서 많이 귀찮아 집니다. 오른쪽 위 화면에서 배경 크기를 정할 수 있는데 유튜브 썸네일, 카드뉴스, 인스타그램, A4 등등 크기가 정해져 있어서 굉장히 편리합니다. 저는 블로그 썸네일 용으로 사용했기 때문에 800*800크기인 카드뉴스 크기를 사용했습니다. 직접 숫자를 입력해서 크기를 정할 수도 있지만 저는 굳이 사용할 일은 없을 것 같습니다.

3.대부분의 기능은 왼쪽에 위치해 있습니다. 이제 왼쪽에 있는 다양한 기본적인 기능을 소개해보겠습니다!
-템플릿-
망고보드 측에있는 디자이너들이 직접 템플릿들을 제작한 것 입니다. 원하는 느낌의 템플릿이 있으면 바로 가져와서 사용할 수 있습니다. 간단히 우주비행사 템플릿을 적용해 보았습니다. 템플릿을 가져와도 글씨나 이미지 배경등을 모두 수정할 수 있습니다.


-그래픽-
이게 망고보드의 가장 큰 장점이라고 생각합니다. 망고보드는 기존 망고보드의 이미지 외에도 픽사베이의 이미지를 검색해서 활용할 수 있는게 편합니다. 강사분의 말에 따르면 한국어로 검색해서 원하는 이미지가 나오지 않을 때 영어로 검색해서 찾으면 좋다고 합니다. 본인이 가진 사진은 드래그 해서 배경 위에 올리면 올라가니 참고해 주세요! 귀여운 아이콘들도 편하게 제공해서 바로 사용하는 점이 편리한것 같아요. 아이콘이나 사진들을 클릭하면 왼쪽화면에서 크기나 색등을 편집할 수 있어요. 이미지 프레임이라는 독특한 것도 있는데 이건 액자같은 느낌으로 이미지 프레임위에 사진을 놓으면 액자처럼 사진이 이미지 프레임에 들어가요.




-텍스트-
텍스트에는 일반 텍스트, 워드아트, 캘리그라피, 특수문자가 있습니다. 워드아트는 기존에 디자이너들이 만든 워드아트들을 활용해 텍스트를 작성할 수 있는 도구입니다. 근데 저는 워트아트보다는 그냥 일반 텍스트를 꾸미는 게 더 좋은것 같더라고요. 일반 텍스트를 꾸미는 방법은 텍스트를 입력하고 입력한 텍스트를 클릭하면 텍스트의 크기와 폰트, 색, 윤곽선, 그림자 투명도 등등을 설정할 수 있습니다. 이 글 썸네일에 있는 망고보드라는 글자도 제가 직접 그림자와 윤곽선을 설정해서 만들었어요!



이 정도만 알면 그래도 간단하게 망고보드를 이용할 수 있을것 같아요. 저도 그냥 강의만 간단하게 들은거라 전문가는 아니지만 처음 하시는 분들에게 도움이 되면 좋겠네요!
감사합니다.
'이슈,정보' 카테고리의 다른 글
| [아이템베이] 메이플스토리 테라버닝 이벤트를 위한 아이템거래, 캐릭터 거래 꿀팁, 메소 현질 하는법 (0) | 2020.07.24 |
|---|---|
| 네이버 바이브(VIBE) 구독- 6개월 무료혜택, 할인 이벤트, 친구초대 이벤트 (저렴한 음원 스트리밍) (0) | 2020.07.21 |
| [내돈내산] 약 한달동안 사용한 빅쏘 자바라 거치대 후기 (for. 줌zoom 시험) (0) | 2020.07.12 |
| 롤 노아이콘 슈퍼계정 만드는 법 (아이콘 없는 계정, 슈계) (1) | 2020.07.12 |
| 모동숲 1.3.0 7월3일 신규 업데이트-바다, 해산물, 해탈한, 잠수복(+모여봐요 동물의숲 8월 업데이트) (0) | 2020.07.03 |




